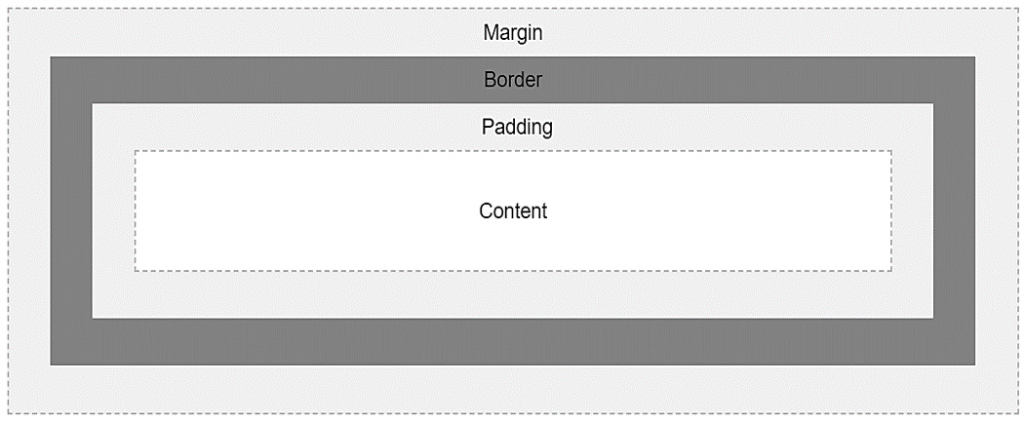
CSS BOX MODEL的意思是每個html元素都用一個像是方型盒子的模型包裝起來,它可以讓我們調整方型盒子的外觀樣式與每個盒子間的排列方式等等,而排列方式就會使用這篇將會介紹到的display屬性,也會介紹定義box model大小的box-sizing屬性!

Content(內容):文字、圖片等html元素
Padding(內距):content與border之間的距離
Border(邊框)
Margin(邊距)
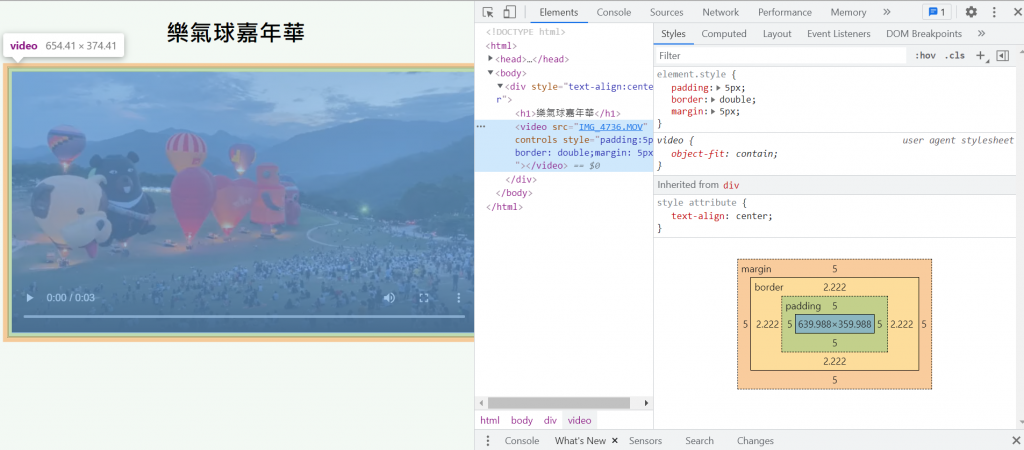
補充:若想在網頁中查看box model,可以在網頁中按滑鼠右鍵,然後點選”檢查”,或是按f12鍵,就可以看到像下面這張圖的樣子(開發者工具)。
在前面幾篇的文章我們有看過padding、border等元素,應該有稍微了解一些了,這邊再以上面這張圖詳細的介紹一下box model的四個屬性。我們看到box model中的 藍色區域(content) 就是html中影片本身的元素; 綠色區域(padding) 是影片和border邊框之間的距離(html影片元素四邊的padding都設為5px); 黃色區域(border) 是邊框(屬性值設為double樣式); 橘色區域(margin) 則是邊距(屬性值設為5px,在這5px距離間不會有任何其他的元素)。

補充: 在box model中四個屬性的屬性值中我們不但可以使用px,也可以使用其他單位,像是%,em等。在上面的範例中margin:5px和padding:5px,是將四邊都調整成5px的距離,若想要指定特定的一邊來設定距離呢?我們就可以在margin、border、padding屬性的後面加上-left、-top、-right、-bottom關鍵字,像是margin-left(邊距的左方)這個樣子!
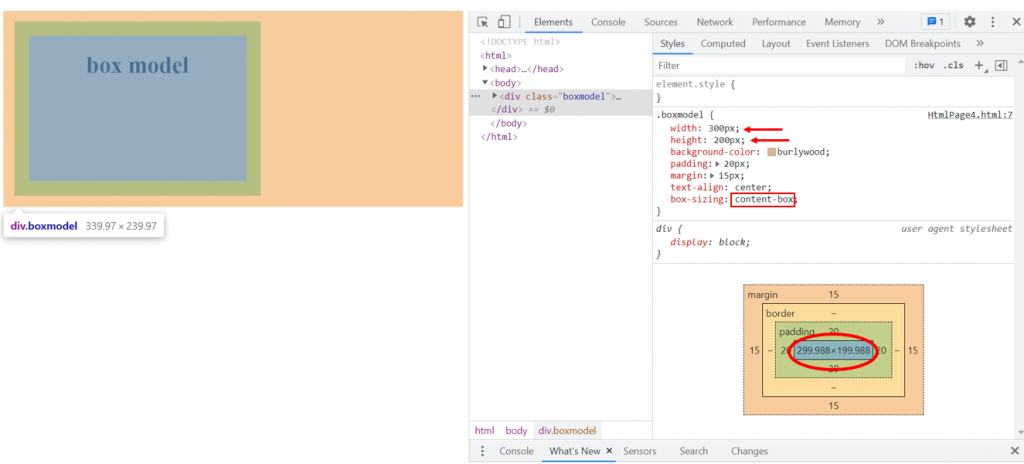
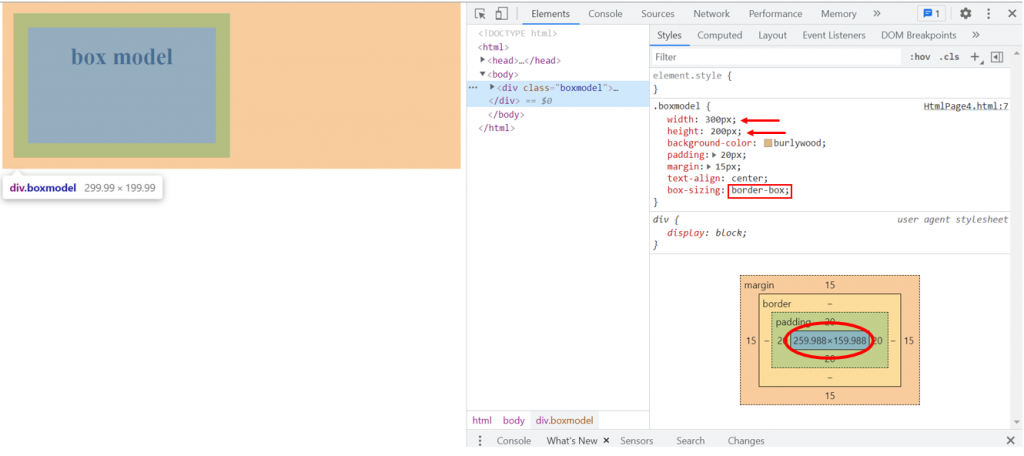
box-sizing是用來調整box model大小的屬性,它有蠻多種屬性值可以用的,這邊介紹2種比較常使用到的:
box-sizing: content-box
box-sizing: border-box
display是用來控制排版的元素,常見的幾種屬性有:
none(不顯示元素):html元素將會消失。block(區塊元素)(由上而下排列):inline(行內元素) (由左至右排列):inline-block(行內與區塊元素):
<head>
<meta charset="utf-8" />
.none {
display: none;
}
.block {
display:block;
background-color:antiquewhite;
}
.inline{
display:inline;
background-color:aquamarine
}
</style>
</head>
<body>
<h1 class="none">我會消失喔,不會出現在網頁上!</h1>
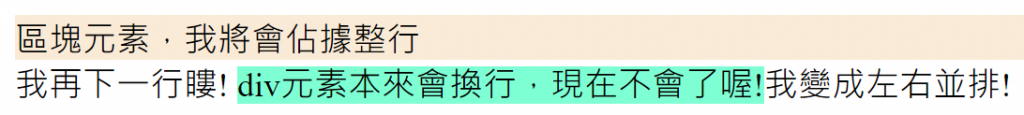
<span class="block">區塊元素,我將會佔據整行</span>我再下一行瞜!
<div class="inline">div元素本來會換行,現在不會了喔!</div>我變成左右並排!
</body>
這篇文章介紹了CSS的box model四個非常重要的屬性觀念,也介紹了調整box model大小的屬性box-sizing和用來控制排版的元素display,下一篇將會介紹控制html元素在網頁中位置的屬性!
